¡Hola y bienvenido al blog de Vitamina7! Hoy vamos a sumergirnos en el mundo del diseño web, específicamente, vamos a hablar sobre los tipos de wireframes. Si estás aquí, es probable que estés en la etapa de consideración, buscando mejorar tu sitio web o crear uno desde cero. ¡Estás en el lugar correcto! Vamos a explorar juntos los diferentes tipos de wireframes y cómo pueden ser la clave para un diseño web exitoso.
¿Qué son los wireframes y por qué son importantes?
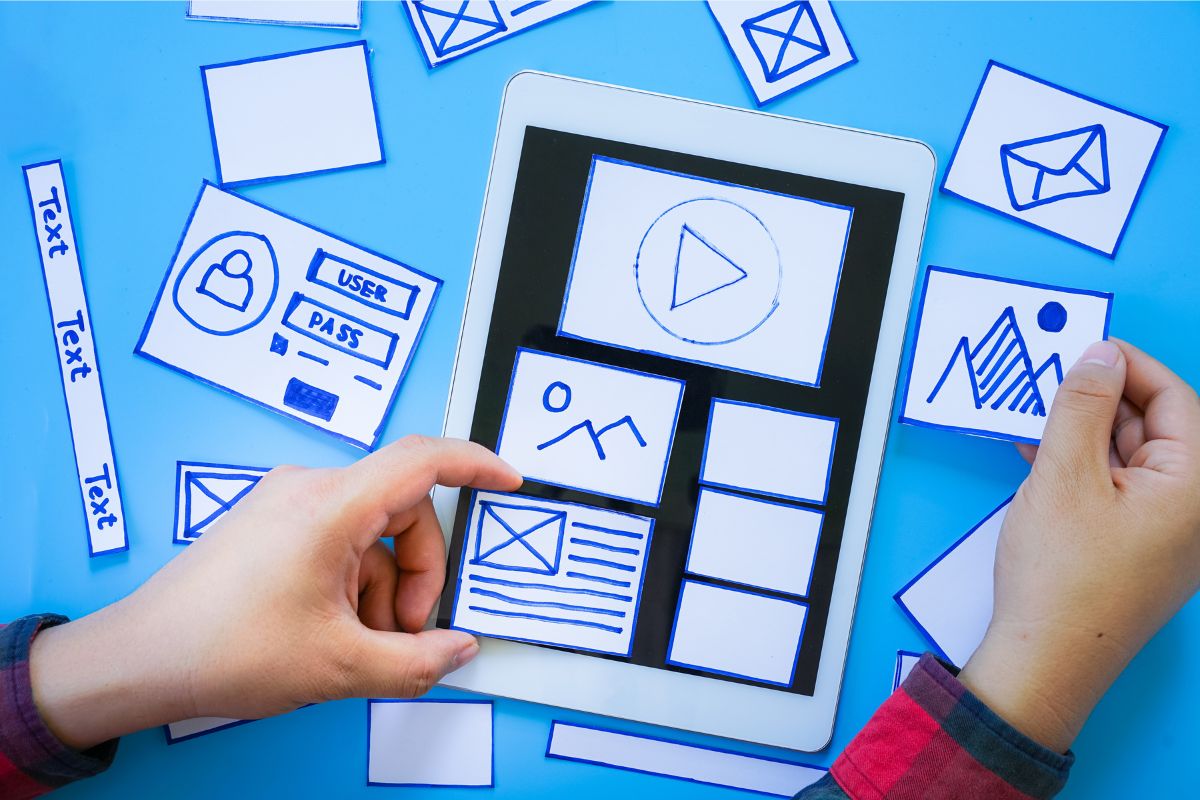
Antes de profundizar en los tipos de wireframes, entendamos qué son. Un wireframe es como el esqueleto de tu sitio web. Es una representación visual baja que define la estructura de tu página, la jerarquía de los elementos y cómo interactuarán los usuarios con tu sitio. Piénsalo como el plano de un arquitecto antes de construir una casa. ¿Por qué son importantes? Porque te permiten planificar la disposición y la interacción del sitio web de manera eficiente antes de sumergirte en detalles de diseño más complejos.
Tipos de wireframes
Explora los tipos de wireframes: desde esbozos básicos de baja fidelidad hasta prototipos detallados de alta fidelidad. Aprende cómo cada uno encaja en el proceso de diseño web y descubre ejemplos prácticos para visualizar mejor tu proyecto. ¡Domina el arte de los wireframes hoy!
1. Wireframes de baja fidelidad
Los wireframes de baja fidelidad son los elementos más elementales en el diseño web. Se crean con rapidez y son perfectos para plasmar los conceptos iniciales y la estructura general de las páginas web. Comúnmente, estos se elaboran manualmente o con herramientas sencillas. Son excelentes para:
Iniciar discusiones
Ideales para reunirte con tu equipo y dialogar sobre los conceptos primordiales. Estos wireframes funcionan como un catalizador para las lluvias de ideas, ayudando a que todos en el equipo visualicen y comprendan la dirección inicial del proyecto. Esta etapa inicial de discusión es crucial para asegurar que todos los miembros del equipo estén alineados y entiendan los objetivos y estructura del sitio web.
Iteración rápida
Facilitan la creación de múltiples versiones en un corto período, lo que te permite probar y experimentar con diferentes diseños y enfoques rápidamente. Esta flexibilidad es vital para iterar sobre la marcha, permitiendo ajustes y cambios sin invertir demasiado tiempo en cada versión. Al poder realizar cambios rápidamente, puedes explorar más opciones y afinar la dirección del diseño antes de comprometerte con detalles más finos.
Centrarse en la funcionalidad
Estos wireframes ponen el énfasis en cómo funcionará el sitio web, más que en cómo se verá. Al concentrarte en la funcionalidad desde el principio, puedes planificar una experiencia de usuario intuitiva y efectiva. Esta enfoque en la usabilidad asegura que el diseño final no solo sea visualmente atractivo, sino también práctico y fácil de navegar para los usuarios finales.
2. Wireframes de media fidelidad
Los wireframes de media fidelidad representan una evolución en el proceso de diseño, ofreciendo una mayor claridad y detalle. Estos bocetos intermedios muestran una versión más precisa de cómo se anticipa que sea el diseño final, siendo valiosos para:
Detallar la interfaz
Estos wireframes son esenciales para visualizar con mayor claridad cómo se organizarán los elementos en la página. Al proporcionar un nivel de detalle intermedio, te permiten planificar y ajustar la disposición de componentes, asegurando que cada elemento esté bien posicionado y tenga un propósito claro. Este proceso es fundamental para crear una experiencia de usuario coherente y atractiva, asegurando que todos los componentes del sitio funcionen armónicamente entre sí.
Presentaciones a stakeholders
Ofrecen un nivel de detalle adecuado para presentaciones a las partes interesadas, permitiendo que comprendan mejor la visión y dirección del proyecto. Al presentar wireframes de media fidelidad, puedes comunicar efectivamente la estructura y el flujo del sitio, asegurando que todos los stakeholders tengan una comprensión clara del proyecto. Esto facilita la recopilación de comentarios y aprobaciones tempranas, asegurando que el proyecto avance en la dirección correcta.
Pruebas de usabilidad
Son ideales para realizar pruebas de usabilidad preliminares y recopilar retroalimentación temprana. Al probar wireframes de media fidelidad, puedes identificar problemas de usabilidad y áreas de mejora antes de invertir tiempo y recursos en detalles de diseño más finos. Esta etapa de prueba es crucial para asegurar que el diseño final no solo sea visualmente atractivo, sino también funcional y fácil de usar para el público objetivo.
3. Wireframes de alta fidelidad
Los wireframes de alta fidelidad son representaciones detalladas y precisas que reflejan de cerca el aspecto final de tu sitio web. Estos prototipos avanzados incorporan elementos específicos como colores, tipografías e imágenes, y en ocasiones, incluso interacciones detalladas. Son cruciales para:
Visualizar el producto final
Proporcionan una vista detallada y realista de cómo aparecerá y funcionará tu sitio web una vez completado. Al integrar detalles como colores y tipografías, estos wireframes te ofrecen una representación casi exacta del diseño final. Esta visualización detallada es invaluable para entender cómo se combinarán todos los elementos y funcionalidades, asegurando que el producto final sea cohesivo, atractivo y funcional.
Tomar decisiones de diseño
Son herramientas esenciales para tomar decisiones informadas sobre aspectos visuales y de interactividad. Al proporcionar una vista cercana al producto final, te permiten evaluar y ajustar los elementos de diseño con gran precisión. Esta etapa es crucial para perfeccionar la estética y la funcionalidad del sitio, asegurando que cada decisión de diseño contribuya a una experiencia de usuario óptima y atractiva.
Pruebas finales
Sirven como la base sobre la cual se realizan las pruebas de usuario finales antes de proceder al desarrollo. Al probar wireframes de alta fidelidad, puedes obtener retroalimentación valiosa sobre la usabilidad y la apariencia del sitio, permitiendo realizar ajustes antes de invertir en el desarrollo. Estas pruebas son fundamentales para identificar y solucionar problemas, asegurando que el sitio web no solo cumpla con tus expectativas, sino que también brinde una experiencia excepcional a los usuarios.
Ejemplos de wireframes en diseño web
Descubre ejemplos de wireframes en diseño web y comprende cómo los diferentes tipos de wireframes transforman tus ideas en realidades visuales. Desde bocetos básicos hasta detallados prototipos, estos ejemplos ilustran la versatilidad y el impacto de cada tipo en el proceso creativo. ¡Inspírate para tu próximo proyecto!
Ejemplos de wireframes de baja fidelidad:
Bocetos en papel
Los bocetos en papel son dibujos rápidos y sencillos que capturan la estructura esencial y la disposición de los elementos en una página. Esta técnica de wireframing es la más accesible y directa, permitiendo a diseñadores y equipos visualizar y compartir ideas iniciales con facilidad. Los bocetos en papel son una herramienta poderosa para plasmar pensamientos rápidamente, facilitando la iteración y la colaboración temprana en el proceso de diseño. A pesar de su simplicidad, estos bocetos son fundamentales para definir la dirección y estructura básica de un proyecto antes de profundizar en detalles más complejos.
Mockups digitales simples
Los mockups digitales simples, creados con herramientas como Balsamiq, ofrecen una manera eficiente y clara de representar wireframes manteniendo un enfoque en la estructura y funcionalidad básica. Aunque son más elaborados que los bocetos en papel, estos mockups siguen siendo sencillos y directos, permitiendo una rápida comprensión y comunicación de las ideas de diseño. Son ideales para aquellos que buscan un balance entre la facilidad de los bocetos en papel y la claridad de una herramienta digital. Con Balsamiq y herramientas similares, puedes crear wireframes que son intuitivos y fáciles de modificar, lo que facilita la experimentación y la iteración rápida durante las fases iniciales del diseño.
Ejemplos de wireframes de media fidelidad
Prototipos interactivos
Los prototipos interactivos, creados con plataformas avanzadas como Adobe XD o Sketch, son ejemplos sobresalientes de wireframes de media fidelidad. Estas herramientas permiten diseñar wireframes que no solo visualizan la disposición de los elementos sino que también simulan la interacción del usuario con el sitio. Esta característica es crucial porque proporciona una comprensión más profunda de la experiencia del usuario antes de que el sitio esté completamente desarrollado. Al poder interactuar con el wireframe, los equipos pueden identificar y resolver problemas de usabilidad de manera temprana, garantizando un diseño final más efectivo y centrado en el usuario.
Diseños detallados
Los diseños detallados son una forma más evolucionada de wireframes de media fidelidad que presentan una visualización más precisa y minuciosa de la disposición de los elementos en el sitio web. A menudo, estos incluyen anotaciones específicas sobre la funcionalidad, lo que ayuda a guiar el desarrollo y diseño futuros. Esta precisión y atención al detalle hacen que los diseños detallados sean herramientas valiosas durante la fase de planificación y discusión del proyecto. Permiten a los equipos visualizar cómo se organizarán y funcionarán los componentes individuales dentro del contexto más amplio del sitio, asegurando una mayor coherencia y funcionalidad en el diseño final.
Ejemplos de wireframes de alta fidelidad
Diseños casi finales
Los diseños casi finales son ejemplares representativos de wireframes de alta fidelidad, incorporando todos los elementos visuales que se esperan en el producto terminado. Estos prototipos detallados presentan una imagen precisa de cómo se verá el sitio web o la aplicación, incluyendo colores, tipografías, imágenes y más. Su parecido con el producto final permite a los diseñadores, desarrolladores y stakeholders tener una visión clara y compartida de lo que se está construyendo. Esta alta precisión no solo ayuda a visualizar el resultado esperado, sino que también permite realizar ajustes minuciosos antes de entrar en las fases de desarrollo y lanzamiento, asegurando una alineación total con la visión del proyecto.
Prototipos altamente interactivos
Los prototipos altamente interactivos son una avanzada forma de wireframes de alta fidelidad que no solo muestran el diseño visual, sino que también simulan la experiencia del usuario mediante animaciones y transiciones. Estos prototipos permiten a los equipos experimentar cómo se sentirá la interacción real con el sitio o la aplicación, proporcionando una comprensión profunda de la fluidez, el tiempo de respuesta y la estética del movimiento. Esta capacidad para probar y sentir la interactividad antes de la implementación final es invaluable, ya que permite ajustar y perfeccionar la experiencia del usuario para asegurar que sea tan intuitiva y agradable como sea posible.
¿Cómo elegir el tipo de wireframe correcto?
Tu elección depende de la etapa del proyecto, los recursos disponibles y tus objetivos específicos. Considera lo siguiente:
Etapa del proyecto
La selección del tipo de wireframe adecuado está intrínsecamente ligada a la fase en la que se encuentra tu proyecto. Durante las primeras etapas, cuando las ideas aún están formándose y la flexibilidad es clave, los wireframes de baja fidelidad son tus mejores aliados. Proporcionan la agilidad necesaria para adaptar y cambiar conceptos rápidamente. A medida que el proyecto avanza y las ideas se solidifican, los wireframes de alta fidelidad se vuelven más pertinentes, ofreciendo una representación detallada y precisa que es esencial para las fases finales de diseño y desarrollo.
Recursos
La decisión sobre qué tipo de wireframe utilizar también debe considerar los recursos disponibles. Los wireframes de alta fidelidad, con su riqueza en detalles y precisión, requieren una inversión significativa de tiempo y habilidades especializadas para su creación. Antes de decidirte por esta opción, asegúrate de contar con los recursos necesarios para llevar a cabo la tarea sin comprometer la calidad o los plazos del proyecto. Los wireframes de baja y media fidelidad pueden ser más adecuados si los recursos son limitados, pero aún así quieres mantener una planificación y visualización efectivas.
Feedback
Considera el público que revisará los wireframes y el tipo de retroalimentación que necesitas obtener de ellos. Los wireframes de baja fidelidad son excelentes para capturar comentarios generales y permitir una amplia gama de sugerencias e ideas, especialmente en las etapas iniciales. Por otro lado, los wireframes de alta fidelidad son más adecuados para obtener feedback específico y detallado sobre elementos de diseño concretos. Evalúa el tipo de feedback que necesitas y elige el tipo de wireframe que mejor facilite esa comunicación.
Diferentes tipos de wireframes
Los wireframes son una herramienta esencial en el diseño web. Ya sea que estés trabajando en un proyecto personal o para un cliente, entender los diferentes tipos de wireframes y cuándo usarlos puede marcar una gran diferencia en tu proceso de diseño. Recuerda, el objetivo final es crear un sitio web que no solo se vea bien, sino que también ofrezca una experiencia de usuario excelente. Con los wireframes correctos, estarás en camino de lograrlo.
Espero que esta guía te haya sido útil. ¿Tienes preguntas o comentarios? ¡Nos encantaría escucharlos! Y recuerda, si estás buscando llevar tu diseño web al siguiente nivel, ¡el equipo de Vitamina7 está aquí para ayudarte!